Collaboration plays a key role in an efficient, well-managed design process. The reason why is fairly obvious: When team members collaborate effectively, they can build better products faster.
But coworking also poses challenges, especially for big teams. The more people who work on a project, the harder it is to organize the work. The right design collaboration tools can help.
Building a collaborative infrastructure increases a team's productivity and facilitates better design processes. And as this article explores, there are collaborative tools you can integrate now to improve research and information gathering processes, wireframing, prototyping, usability testing and more. We’ll review the top 20 tools that product teams should use in 2024, their use cases and benefits.
1. Google Docs
2. Notion
3. Trello
4. Monday
5. Slack
6. Zoom
7. Loom
8. Miro
9. Microsoft
10. Balsamiq
11. Moqups
12. Whimsical
13. Sketch
14. Figma
15. Wix Studio
16. Protopie
17. User testing
18. User Zoom
19. Ruttl
20. Dovetail
What is a design collaboration?
Design collaboration is a process in which team members with different skill sets come together to create a new product or redesign an existing one. Of course, the design process can vary drastically depending on the project needs—it can be in-person or remote, linear or iterative—but what matters is that the team is working together towards a shared goal.
Collaboration in design is not only about sharing expertise but also about sharing the workload. In a strong design process, those involved clearly understand what they need to do, when they need to do it and who will use the results of their work.
The most effective design collaboration software makes it easier for teammates to understand the current state of a project, and gives them a sense of connection so that they always feel a part of the team, no matter where they happen to work. The best collaboration tools prevent team members from feeling like they're working alone, and they ultimately have a positive impact on team productivity.
The best design collaboration tools, by category
Research and information gathering
Research is the first step in the design process: The insight collected during this phase creates a foundation of understanding for the end product.
The more teams invest in user and market research, the better their understanding will be of the product they're building, who they’re building it for and what purpose it serves. Keep in mind: this information is meant to be shared.
So there are three team objectives at this stage: Your team needs to gather information about users and their needs, analyze this information and share insights with all people involved in the design process. It helps everyone on the team understand the user’s needs, wants and expectations about a product.
There are a few great tools that can help with organizing information in a clear, logical, and easily accessible way:
1. Google Docs allows you to create a collection of individual documents and share it with your team. Unlike Microsoft Word or Pages, any updates are visible to everyone at once.
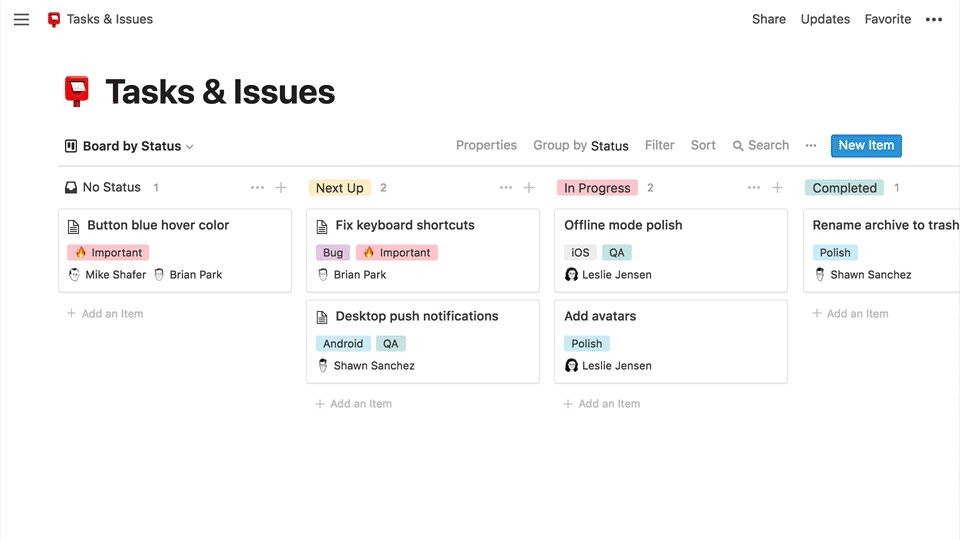
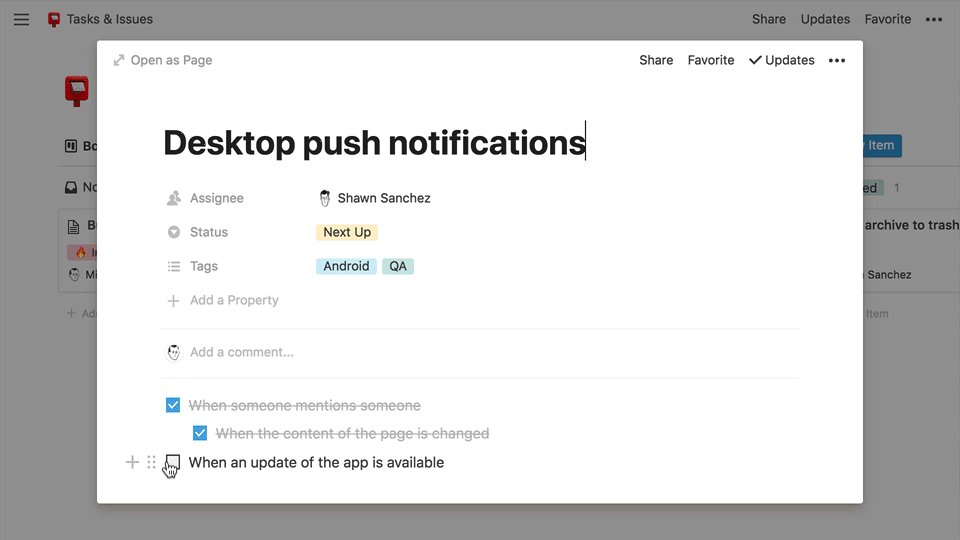
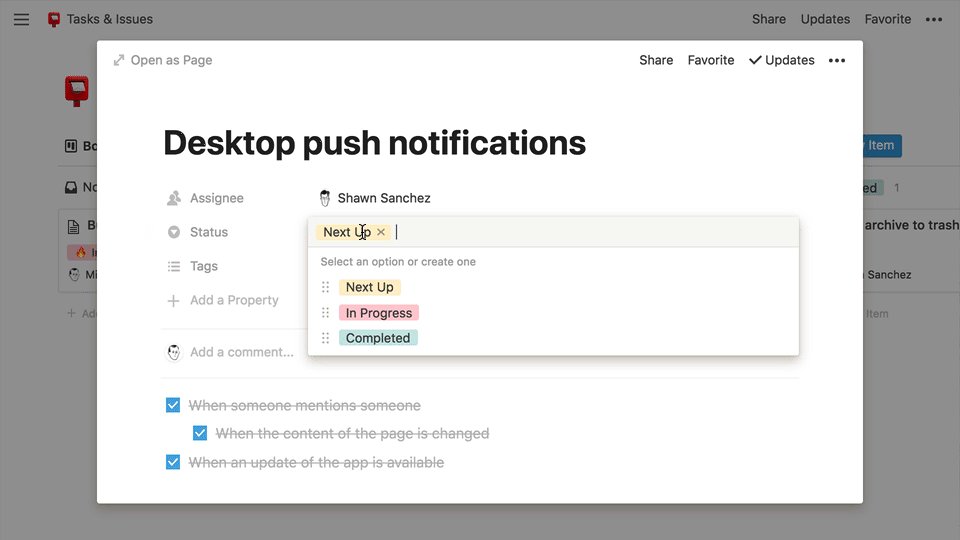
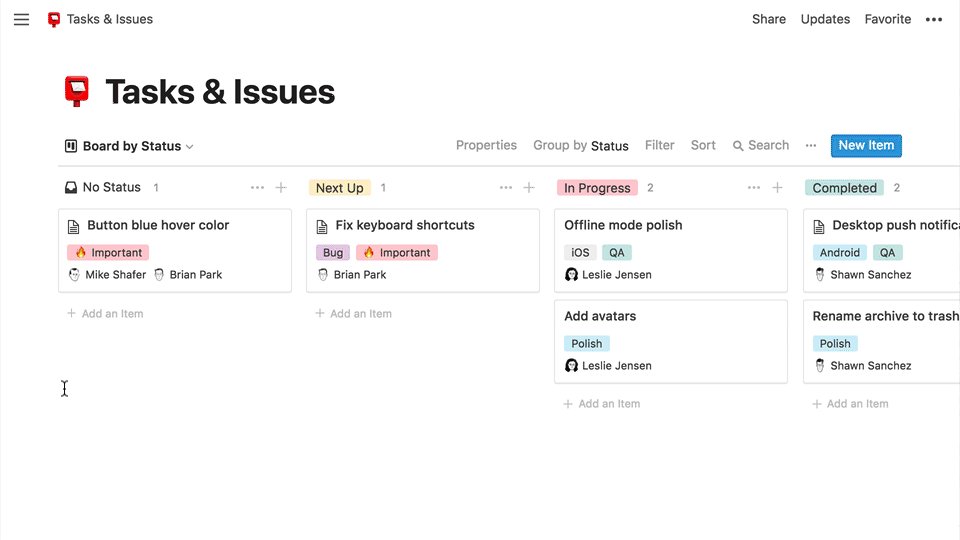
2. Notion serves more like local Wikipedia—it acts as a knowledge base that team members can access and contribute to. Notion’s also introduced AI capabilities, so it’s now possible to use AI-powered search features to find information and get questions answered within a workspace. Think of Notion AI as ChatGPT for your Notion knowledge base. You ask a question, and the Notion chatbot provides the answer.

Notion serves like a local Wikipedia that team members can contribute to—but also can perform more standard everyday tasks, like to do lists and tasks.
Planning and task management
The difference between effective and ineffective processes is how well the activities are planned. Use task management tools like Trello and Monday to help define the tasks, assign them to specific team members and set due dates.
3. Trello is an ideal tool for teams that practice Kanban (i.e., teams that use a board with 'To Do,' 'In progress,' and 'Done' tasks).
4. Monday is effective for teams that practice Scrum, a project management approach that focuses on iterative development and adaptability through fixed-length sprints or time-boxes (which typically last 2-4 weeks), rather than continuous work. The platform was originally designed for Scrum, but has gained enough popularity over the years that it’s used for just about any PM approach, including Kanban.
The platform also has a few really effective functions that help you track team productivity at-a-glance, like Gantt and burndown charts, which visually show how your team is progressing on a task with a bar chart.

Kanban board with "to do," "doing," and "done" states. Image by Trello.
Daily communication
Great things in product design are rarely done by one person. Most of the time, they're done by a team of people who share the same goal. Communication is the glue that connects people in a team, but over-communication is also bad.
These remote collaboration tools ensure your team keeps up daily communications as efficiently as possible, no matter where they are:
5. Slack is a messaging app for businesses that connects team members through categorized departmental channels (like marketing or design), dm's and audio calls. It’s so common there’s a good chance you used it today.
6. Zoom is a communication tool that allows people to conduct audio and video conference calls and record meetings. Google Hangouts serves the same function. Both experienced huge growth with the rise of remote work, and are important for collaboration among dispersed teams. You’ve probably used one if not both.
7. Loom is a tool to record quick videos about design solutions and update the team with this information. Loom can minimize the total number of meetings, and create a better context for remaining meetings.

Slack web app. Image by Slack.
Brainstorming & ideation
Idea generation (that’s “ideation” in corporate speak), is crucial to the design process. Once the team has gathered and analyzed target audience research, they’ll use that information to find the best solution possible through brainstorming and ideation.
Traditionally, ideation sessions have happened IRL, in a conference room to go over product design challenges and brainstorm solutions together (this was especially common in the IBM-inspired, sticky note-filled design thinking sessions popular in the mid- to late-2010’s).
But with so many teams working remotely in 2023, online brainstorming sessions have become a new standard. Tools like Miro or Microsoft Whiteboard can help team members to practice collaborative design thinking. Use these tools to make your brainstorming sessions more productive:
8. Miro is a whiteboarding platform that can be used for creative collaboration needs like brainstorming. It allows multiple people to edit the board at the same time, and has ready-to-use templates so teams don't have to create something from scratch.
It’s especially great for the early creative development phase of a new product. It’s pretty common for design teams to use this platform for moodboard creation, and as a way to aggregate and discuss their visual inspo in one place.
9. Microsoft Whiteboard is another creative collaboration tool that offers online whiteboards. The great benefit of using this tool is that integrates with the Microsoft Teams, which allows Teams meeting participants to sketch together on a digital canvas.

Miro allows multiple people to brainstorm and edit the board at the same time.
Wireframing
A wireframe is the most basic possible visualization of a future design. They have limited visual details and use simple, representative graphic symbols, like rectangles, ovals, and a monochrome color scheme (typically, black & white or grayscale). Even though wireframes have a limited number of visual attributes, they’re an effective tool for communicating design decisions without having to get into all the bells and whistles that come later.
When it comes to design, it’s much easier to understand what a future screen would look like by reviewing a low-fi visualization, rather than reading a bunch of specs. Another advantage of wireframing is that it's relatively simple. No need for Milton Glaser-level illustrative skills. As long as you can draw simple objects, you can create wireframes. (Its simplicity also makes it easy to do quickly.)
10. Balsamiq utilizes a low-fi UI, with elements that look like they were drawn by hand, to reproduce the experience of sketching on a notepad or whiteboard. The UI also encourages the user to focus on structure and content rather than visual details like color, according to its site.
11. Moqups are tools you can use to create wireframes for websites, desktop and mobile apps. Both tools come with a set of ready-to-use components that you can use to create a wireframe. And both tools are easy to use and accessible to various users, including developers, product managers, and sales & marketing specialists.
12. Whimsical is a wireframing tool that includes a rich library of functional elements like buttons, inputs and checkboxes that will help you create wireframes of mobile apps and websites. The tool really honors co-creation, too—you can have unlimited teammates working in the same wireframe document at the same time. It’s like “Google Docs” but for wireframes.
Get collaboration advice straight from top creative directors.
Chair of the BFA design program at SVA, Gail Anderson
Sunday Afternoon creative director Rich Tu
Executive director of the Inneract Project Maurice Woods
Google head of product inclusion Annie Jean-Baptiste
Wide Eye creative director Chris Montwill

A collection of wireframes created using Balsamiq. Image courtesy Nick Babich.
Prototyping
The team’s original idea becomes a functional model of the future product, so other people can interact with it and share feedback, during the prototyping step of the design process. Depending on the stage in the design process, the team might want to create either a low-fi prototype (like a clickable wireframe), or a high-fidelity prototype, which looks and works almost like a finished product.
The vast majority of product teams practice iterative design, meaning that they start with low-fi prototypes, validate them, and after that, turn them into pixel-perfect high-fidelity prototypes. Product teams prefer to use tools that allow them to go from low- to high-fidelity design to prototype.
If you’re able to get designers and developers to work together right from the beginning of the design process, it’ll help your team evaluate the feasibility of a future solution early on, and it’ll increase the likelihood that the design will be implemented without many problems. Use these collaboration tools for designers to help these teams work together seamlessly:
13. Sketch makes it easier for developers to join the user interface design process that brings your design system to life with shareable components and frameworks.
14. Figma is a design tool that creates realistic prototypes for quick iteration on flows and states. It’s a creative collaboration software that’s designed to help team members interact more effectively and establish a more fluid co-creation process. Plus, lots of platforms have built-in Figma plug-ins that make the design process seamless (Wix Studio will soon have this capability, too).
15. Wix Studio is Wix’s newest responsive web design platform for professional designers. Use this tool to build a fully-functioning prototype of a future website without code, and give your client the real feel of how their website design will function in real-time.
With Wix Studio, your team can also work together on the same website design, in real-time. (Don’t fret; you can also set page editing permissions to control which pages your teammates and collaborators can update.)
16. ProtoPie. ProtoPie is a prototyping tool for creating advanced interactions. Whenever you need to create a complex animated transition or advanced motion effect, you can use ProtoPie for that. ProtoPie allows importing designs from Sketch and Figma, so it is possible to go beyond clickable prototypes and create a design that almost feels like a real app.

The collaboration capabilities of Wix Studio, which allow your team to work together in real time to turn a prototype into a final product.
Usability testing
Designers need to conduct usability testing early and often to build an excellent product. It's the best way to understand how the solution works for real users because it puts the product prototype in their hands, and essentially asks them to try to find its flaws.
Usability testing isn't just the prerogative of designers. Everyone involved in product design should be involved in usability testing, or have access to its results, so everyone can understand how the solution performs in the real world. When teams see real user interactions and problems with their product, they're more willing to introduce changes to improve their experience. Here are a few tools to make that process seamless.
17. User Testing allows the team to conduct usability testing with video interviews.
18. UserZoom also allows the team to conduct usability testing, collect testing results and combine the testing results in a report format that all team members can read.
19. Ruttl is a visual feedback tool that helps comment on live websites and web apps. Test participants can provide design feedback by leaving text & video comments on live web products, so the feedback is always contextual and collected from a real user device, without the need for screenshots. 20. Dovetail. Dovetail helps create a research repository of user insights for your product. The tool makes it easier to search the repository to find relevant information about your users.

User-friendliness score in User Zoom. Image courtesy Nick Babich.
You need more than just good design collaboration tools
Tools are essential for design collaboration, but even the best tool set won't guarantee a great outcome when team members don't communicate effectively. Investing in creating good communication and motivating people to work together towards a shared goal is vital. It’s also really important to choose collaboration platforms based on your team’s preferences, work culture and work styles. Otherwise, people will abandon the tool set—no matter how powerful it is.


.png)


