
At the start of every year, we see article after article telling us what the big web design trends are going to be for the next 365 days. And, for years now, augmented and virtual reality have held a pretty firm place on those lists.
But how often do you actually use AR or VR in your website design projects? And when was the last time you remember interacting with a website that used one of these immersive technologies?
While AR and VR have mostly made a splash in the mobile app space until now, with apps like Pokémon GO and Google Lens, I do think there are many reasons why web designers should more seriously consider using these technologies in the years to come.
So, today, I want to look at some of the challenges that might be holding designers and web creators back from adopting these trends as well as some examples to show you how effective they can be when learning how to make a website.
AR vs. VR: An introduction
Before we look at why AR and VR are taking so long to catch on, let’s briefly review what these technologies can do and what the key differences are between them. Augmented reality, or AR, is a technology that enables us to place a device between ourselves and the real world before us. Only, when we look through the device, we have the ability to alter what we see. You’re probably most familiar with AR thanks to apps like Instagram where filters can be applied to alter your appearance. Or you may recall the Pokémon GO craze from the summer of 2016. Virtual reality, or VR, is a technology that enables us to interact with simulated experiences or objects. Unlike AR that works with our everyday devices, like smartphones and computers, VR traditionally required users to purchase dedicated VR headsets. However, both web and app developers are finding more and more ways to integrate these simulations — big and small — into their digital experiences, so headsets aren’t necessarily required anymore. Challenges to using AR and VR GlobalWebIndex recently conducted a study on AR and VR. There are a number of interesting findings that I think will help us understand why AR and VR haven’t really caught on on the web. Let’s start with awareness versus engagement. 90% of respondents were aware of virtual reality while only 65% were aware of augmented reality. That said, only 23% of those surveyed had engaged with VR or AR in the last month. So, despite consumers knowing what these technologies are (VR more so than AR), they’re not using them all that much. The lack of awareness of AR can be attributed to the low levels of engagement, but what about VR? According to the survey, it’s the perceived cost of VR devices that’s keeping consumers from engaging with these immersive experiences. Here’s the thing though: VR isn’t strictly dependent on viewers having a headset. VR websites are proof of that (which we’ll see below). So, again, it seems to come down to a lack of understanding what the technology is and what it’s capable of doing — both by owners and creators. There’s also the perception issue.

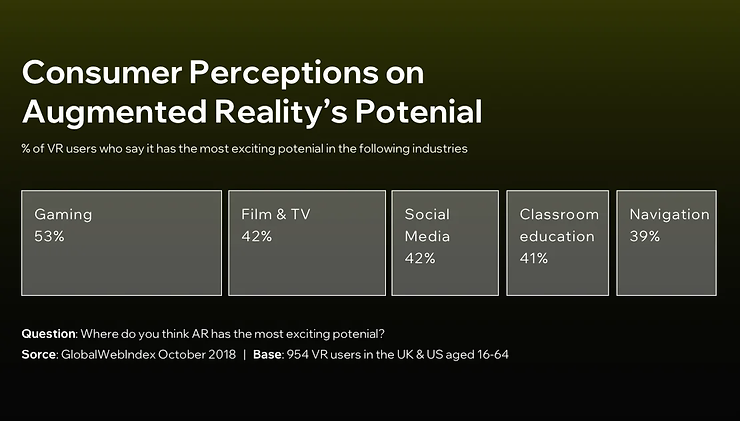
According to the survey, consumers see VR as having the most potential in the following five industries: gaming, film and TV, sports viewing, classroom education and social media. AR’s perceived potential looks similar, with consumers seeing the most potential for AR in gaming, film and TV, social media, classroom education and navigation:

With the exception of navigation (like Google Maps street view), AR and VR are expected to do the same kinds of things.
What this chart doesn’t reflect, however, is the fact that GlobalWebIndex also found that roughly a third of consumers believe that AR has some potential when it comes to marketing and eCommerce. This suggests that people are starting to catch on to the fact that AR and VR have some worthwhile applications online.
What web designers need to do now is identify these use cases and start applying these technologies to them.
The best use cases for AR and VR in web design
When done right, businesses can reap a ton of benefits by using AR and VR on their websites and as part of their web design efforts. For example:
By creating more immersive and interactive content, engagement rates increase, which tends to boost conversion in parallel.
AR and VR experiences are more memorable and can help a business stand out from the competition.
Consumers that are empowered to virtually explore a product or an experience can make more confident buying decisions. This then reduces the returns, refunds, and dissatisfaction a company has to deal with.
Here are four use cases and some examples of how AR and VR are positively impacting experiences for website visitors today:
01. Virtual try-on for beauty and apparel
Retail data indicates that online shopping is heavily preferred by most consumers (with the exception of older generations). However, that’s not always the case. There are certain circumstances that lure consumers to the store, like the chance to earn exclusive discounts, avoiding shipping fees, and picking up items the same day as purchased.
But one of the main reasons why online shoppers will ditch their digital devices for a trip to the store is the tactile experience. A 2018 survey from Valassis actually found that 70% of female internet users preferred to go to the store in order to see or touch items.
So, when you’re in the business of selling things like clothing, makeup, or accessories, you could potentially be losing sales if you don’t have a brick-and-mortar alternative available. And for those of you who do, you could still be putting yourself at risk of lost revenue by not giving online shoppers a way to “try on” your products (which can increase the amount of returns and refunded orders you see).
Augmented reality solves this problem nicely for both parties.
Sephora Virtual Artist, for example, is an app that enables Sephora shoppers to try on beauty products online.
What’s nice about this is that it’s also available on the web, so shoppers aren’t required to install an app to their phone just to try on products.
When a customer enters the web app, this is what they see along with a browser pop-up asking for access to their camera:
Customers have various options for virtually trying on products:
Live mode so they can see the products applied to their faces as they move around.
Model mode so they can see how products look on the model’s photo.
Upload or photo mode so they can take a picture with their device’s camera and apply the products to it.
Garnier is another company using augmented reality to help shoppers pick out the right products from the comfort of their homes. Only, this particular tool can be accessed from any product page via the “Try It On” button: The try-on tool then enables shoppers to apply hair color products to themselves using their device’s camera or by uploading a photo of themselves. This allows people to experiment with a new hair color, something they wouldn’t otherwise be able to do in the real world without trying on a wig or using a temporary dye. So, in this case, the virtual try-on goes above and beyond the typical hair coloring experience. It’s not just makeup and hair color products you can use AR/VR technologies with either. Glasses USA, for instance, has a Virtual Mirror tool that shoppers can use to try on glasses before buying them. 02. Interactive 360-degree product views for vendors When a website sells tangible products, shoppers are going to run into a similar issue as our first use case. However, an augmented or virtual try-on solution isn’t really going to fit the bill for this. So, for websites selling products, interactive 360° views can be useful. Of course, uploading pictures of each product angle has worked fine until now, but there’s something special about allowing customers to take control and virtually explore a product on their own. Kind of like going to a store or showroom where you’re allowed to browse at your own pace. There are a number of website types that would benefit from this. For instance, eCommerce companies can use this technology to help shoppers get a better sense for the look and feel of a product
.
Lowe's is one such company that currently includes virtual 360 degree views of its inventory.
The view is included within the traditional photo and video gallery. But unlike those images that shoppers have to passively look at, the 360view is interactive, and customers can drag the refrigerator around to see it from all angles.
This is a pretty basic example of this type of VR in action. Let’s look at one that’s a little more complex.
In the Volvo virtual showroom, customers can spin the car around and examine the exterior. They can also get a closer look at everything going on inside it. It definitely gives them a better feel for what it would be like to drive the vehicle.
03. Virtual or self-guided tours for arts, entertainment, and travel
There are a number reasons why this particular use case is helpful to include on your arts, entertainment, or travel website.
Normally, virtual self-guided tours are a good way to give visitors and travelers a taste of what’s to come. They can also be useful for getting visitors invested in the venue if they’re given up-close looks at their programs, exhibits, and so on.
There’s another reason why you should be entertaining the usage of VR for this and that’s Covid-19.
Just because people have to isolate or social distance, they still crave exploration and socialization. And while VR won’t give them the latter, it will certainly help them fulfill their wanderlust and need to be entertained, even when they’re stuck at home.
There are many different kinds of websites with self-guided interactive tours right now:
The Smithsonian National Museum of Natural History has an entire section of its site dedicated to virtual tours. Visitors can peruse various exhibits, walk around the museum, and jump from floor to floor with ease.
The European Southern Observatory also has a variety of virtual walkthroughs. The website makes them available both for VR headset users as well as those using their computers or mobile phones.
Visitors can explore things like the Supernova Planetarium from the interactive window or expand it so it fills their screen. And just like the natural history museum, they can use hotspots to quickly move around to view exhibits and highlights.
04. Virtual experiential tours for sales purposes
Virtual tours aren’t just a good idea for arts and entertainment organizations. They can be used as sales tools for colleges, realtors, or even travel hosts (like for Airbnb-type sites).
By allowing prospects to do walkthroughs ahead of time, they can more effectively vet their options. This also saves salespeople and recruiters time showing them around to bad-fit locales. So, everyone wins in the end.
And, again, because of what transpired with Covid-19, this kind of virtual reality allows businesses and consumers to keep doing what they’ve always done, even if in-person transactions aren’t kosher.
Let’s look at some examples.
Stanford University has a 360 degree video tour of its campus.
What’s cool about this example is that the video actively takes visitors around the campus, with various student guides speaking up and pointing out things along the way. All the while, virtual visitors can drag their mouse around and inspect different views of the campus as they’re taken along.
Real estate companies and apartment communities can use virtual tours in a similar manner.
Provenza at Plum Creek, for example, provides visitors with apartment models they can tour online — and they look just like the ones they’d see if they visited in person.
Unlike photos which can only paint part of the picture about what an apartment unit is like, this walkthrough lets interested renters explore every nook and cranny.
Why you should use AR and VR in web design
AR and VR are more than just overhyped trends.
In fact, they’re not being hyped enough. Or, rather, it might be more that they’re not hyped to the right audience or in the right way. Because while designers are well aware of these technologies, clients and employers might not realize they can enhance how they design their websites with them and in turn, their businesses can reap the benefits.
If the budget is there, the context is right, and the desire to create more immersive and interactive experiences exists, why not explore what these powerful technologies can do?