Dynamic pages
Dynamic pages are site pages that display different content while keeping the same design and layout. Any dynamic page that you add is connected to a collection in your Content Manager. You can design the page once and automatically create as many additional pages as you want by adding content to the collection.
Adding dynamic pages
First, make sure you’ve set up a collection in the Content Manager.
You can create dynamic pages by choosing Add New Page from the Pages panel, or by opening the Content Manager panel and clicking on the Collections tab. Choose the 3 dots beside the collection you want to create dynamic pages for.
You’ll see 3 options for creating dynamic pages:
A blank dynamic page page: this creates a blank page that you design from scratch to display content from your collection. It appears in your Pages panel as "Collection Name" (First Field Name).
A dynamic item page: this option comes with some preset design elements. The content each item page displays corresponds to an item in your collection. It appears on your site's Pages panel as "Collection Name" (First Field Name).
A dynamic list page: this type of page lists all of your collection items as a menu where visitors can navigate to each item page. It appears on your site's Pages panel as "Collection Name" (All).

Designing a dynamic page
When you add dynamic pages, you only need to design the page once. Dynamic pages have the same design and layout, but display different content from each item in your collection.
When you design a blank or dynamic item page, think of each element you add as a placeholder for a corresponding field in your collection. For example, you'll probably need a text element to display the title field, an image element to display the image, etc.

Navigating between dynamic pages
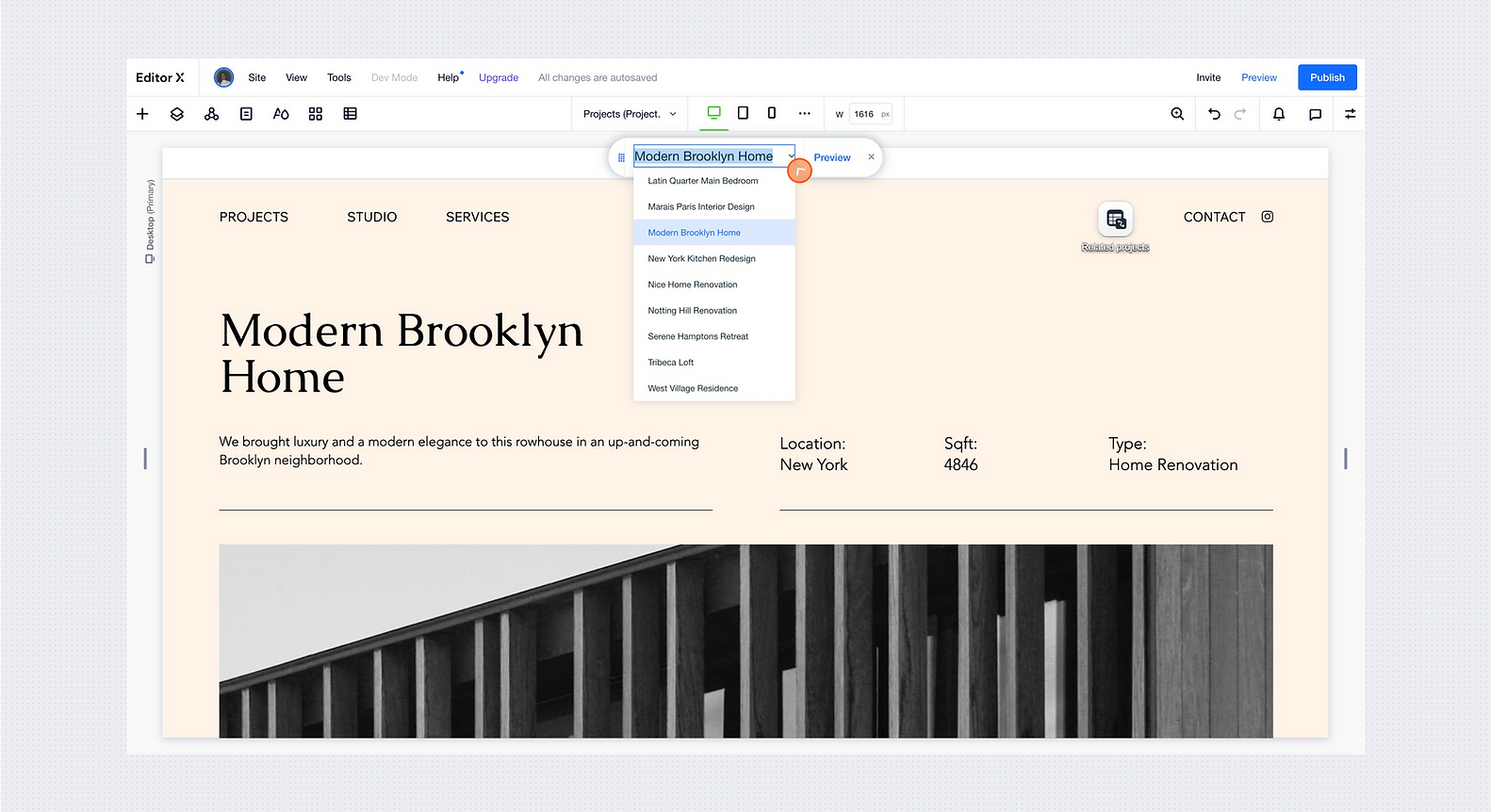
When you have a dynamic page open, a dropdown bar appears at the top where you can navigate between item pages. One page is created for each item in the collection. They’ll have the same design, but different content. If you add another item to the collection a new page is automatically created.

Connecting elements to a collection
When you add a dynamic page, a dynamic page dataset is automatically created that’s connected to your collection. Dynamic page datasets create a unique URL for each item in a collection, and can only access one item per page.
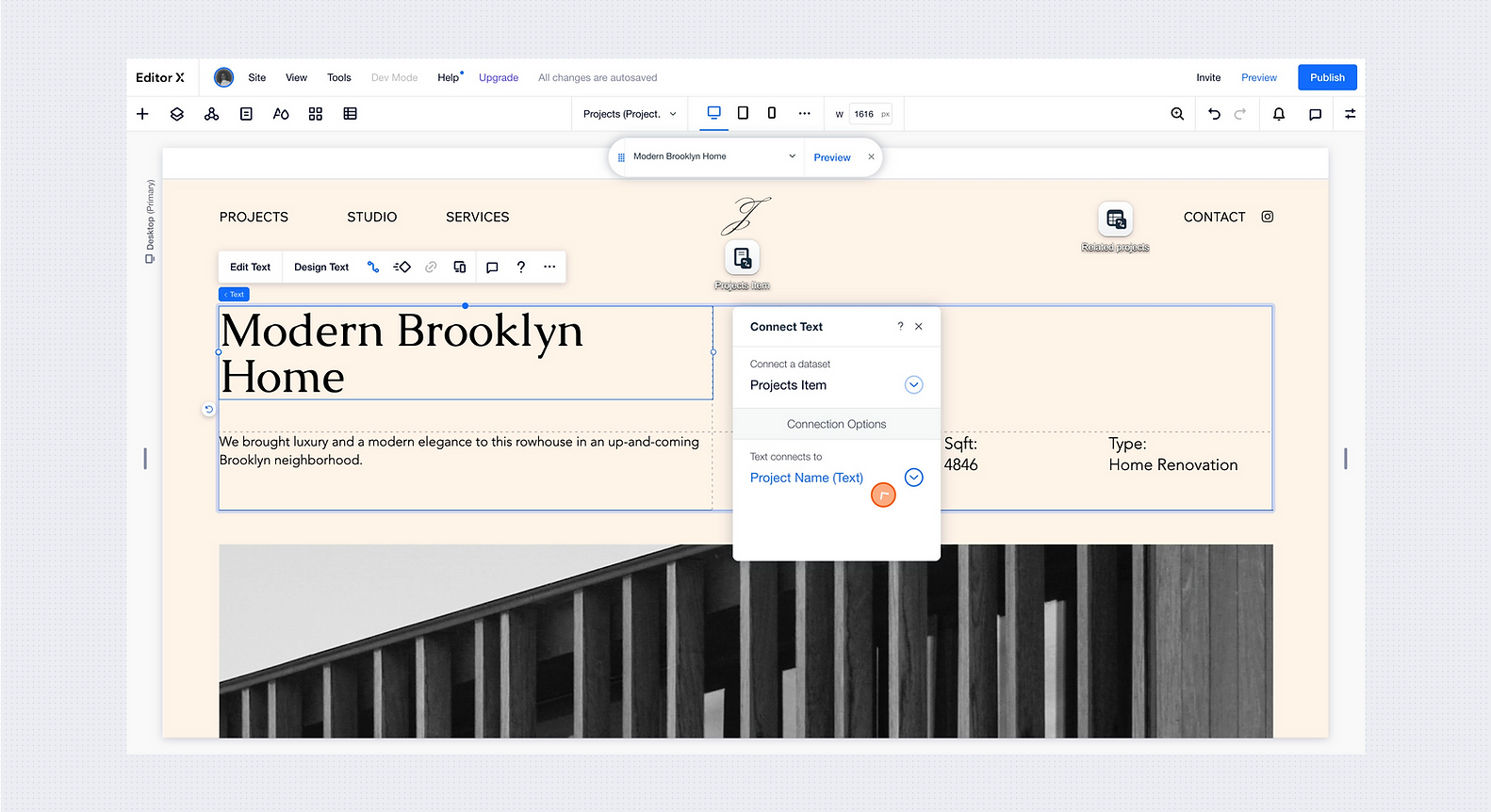
If you use a preset, the elements will be connected automatically once the page is added. If you use a blank dynamic page, you have to connect each element to the relevant field. To do this, select the element and from the floating action bar choose Connect to Data. Choose the dynamic page dataset from the Connect a dataset dropdown, then under Connection Options connect the element to the corresponding field from the collection.
For both blank dynamic pages or dynamic item pages, you’ll need to connect any new element you add to the collection using the dataset.

Linking to a dynamic page
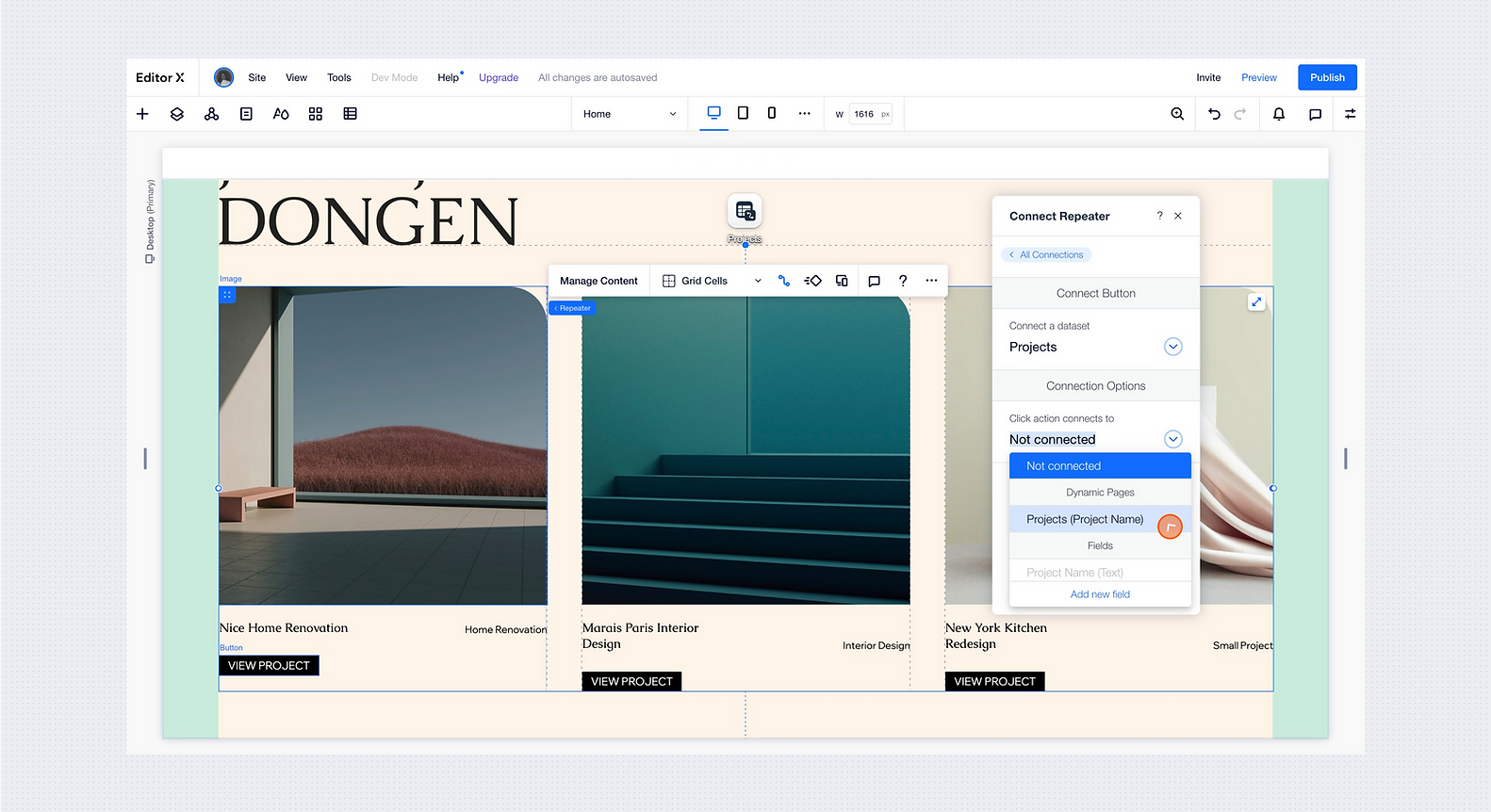
When you add a dynamic page and a unique URL is created for each item, these are stored as a new field in your collection. The URL tells the dynamic page dataset which content to retrieve. To link to dynamic pages from somewhere else on your site—like from the home page, a menu or a dynamic list page—select the element you want visitors to click on and connect it to the dynamic page.

Using multiple datasets
When you create a dynamic item page, a dynamic page dataset is automatically added and only retrieves the content from one collection item per page. It can’t access content from the rest of the collection.
If you want to display certain content from other items in the collection, or content from a different collection, you can add another dataset to a dynamic page.
To add another dataset, select the element you want to connect. Click on Connect to Data, then create a new dataset. Select the properties you want and connect the elements to the relevant field.
Note: when you have multiple datasets on a page, you can filter one dataset based on the other dataset. For example, filter to show only the items with the same field type from both datasets. Learn more about how to do that here.
On a dynamic page there is a section showing related projects displayed in the repeater. There are two datasets on the page. The dataset settings for one of them is open, showing that there are two filters applied to it

Was this lesson helpful?
Thank you for your feedback!



